Po uruchomieniu programu będzie widoczny w oknie aplikacji anglojęzyczny poradnik How To.
Możesz go zamknąć, aby wygodniej pracować w obszarze roboczym nad swoją stroną. W tym celu kliknij strzałkę widoczną obok paska przewijania wbudowanej instrukcji.

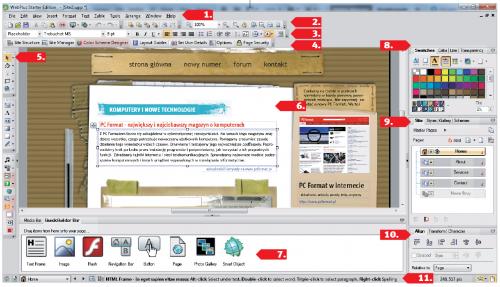
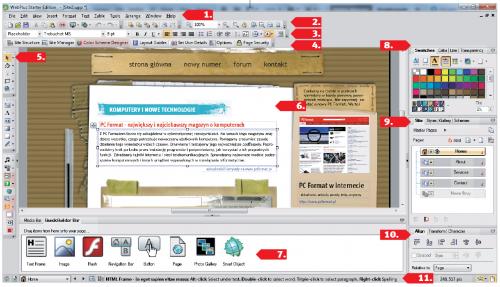
1. Menu główne programu
Zawiera dostęp do wszystkich funkcji programu, które zostały podzielone tematycznie.
2. Pasek narzędziowy
Z tego miejsca możesz wykonać podstawowe polecenia, takie jak: tworzenie nowej strony internetowej, otwieranie istniejących projektów, zapisywanie, wycinanie, kopiowanie, wklejanie, cofanie i ponawianie. Ikona z monitorem zapewnia szybki podgląd strony w przeglądarkach internetowych zainstalowanych na twoim dysku. Z kolei ikona służy do publikowania strony na dysku albo bezpośrednio na dowolnie wybranym serwerze. Ikony z kwadracikami pozwalają na zarządzanie kolejnością wyświetlania elementów na stronie.
3. Pasek formatowania
Aktywny w momencie wstawiania lub edytowania tekstu w obszarze roboczym. Większość funkcji jest podobna do tych z programów biurowych. Dzięki niemu możesz zmieniać krój i wielkość czcionki, pogrubiać lub podkreślać tekst oraz zastosować kursywę. Kolejne ikony służą do wyrównywania tekstu (do lewej, do środka, do prawej lub justowanie). Za pomocą kolejnych ikon możesz tworzyć listy wypunktowania symbolem lub numeracyjne. Kolejne ikony umożliwiają zwiększanie lub zmniejszanie wcięcia tekstu. Ikona dostosowuje automatycznie wielkość tekstu do danego pola tekstowego na stronie, a przedostatnia ikona wyłącza funkcje automatycznego dopasowywania tekstu do ramek. Ostatnia ikona służy do ustawiania marginesów na stronie.
4. Pasek ustawień strony WWW
Przyciski dostępne w tej części okna służą do definiowania parametrów strony internetowej i zarządzania jej konstrukcją.
Site Structure – zarządzanie strukturą witryny, dodawanie/edycja/kasowanie podstron
Site Manager – szczegółowe parametry witryny i podstron, możliwość definiowania linków, teł na podstronach i dodawania muzyki w tło
Layout Guides – ustawianie marginesów i linii pomocniczych
Set User Details – definiowanie profilu użytkownika, informacje teleadresowe
Options – ustawienia techniczne dotyczące interfejsu programu
Page Security – zabezpieczanie strony hasłem dostępowym
5. Przybornik
Każda ikona ma dodatkowo niewielką strzałkę po prawej stronie. Po jej kliknięciu rozwiniesz dodatkowe opcje dla danego narzędzia.
Pointer Tool – zaznaczanie, przesuwanie, obracanie obiektów w obszarze roboczym
Fill Tool – wypełnianie kolorem
Transparency Tool – ustawianie przezroczystości obiektu
Crop Tool – przycinanie obiektu
Hyperlink flyout – tworzenie hiperłączy (linków)
Creative Frame Tool – rysowanie pola tekstowego
Artistic text flyout – wstawianie tekstu w artystycznej formie (np. do nagłówków)
Table flyout – wstawianie tabeli
Picutre flyout – wstawianie obrazu
Quick Rectangle – rysowanie obiektów kształtu
Pencil Tool – rysowanie (program automatycznie poprawi kształty, pozbawiając je nierówności)
Media flyout – wstawianie pliku dźwiękowego lub muzyki w tło
Navigation flyout – wstawianie na stronę i definiowanie menu nawigacyjnego
Smart Object Tool – wstawianie obiektu typu smart (wymagane założenie konta na stronie producenta)
Insert HTML Code – wstawianie obiektu HTML
Insert Hotspot – tworzenie hiperłączy (linków) dla obiektów o różnych kształtach
6. Obszar roboczy
W tym miejscu budujesz własną stronę, wykorzystując narzędzia z przybornika. Nie musisz znać podstaw języka HTML, wszystko projektujesz i budujesz w interfejsie wizualnym, przypominającym zwykły edytor tekstu.
7. Pasek szybkiego budowania/Pasek mediów
Z zakładki masz szybki i wygodny dostęp do najpopularniejszych elementów narzędziowych do budowania strony. Aby dodać wybrany element na stronę, przeciągnij wybraną ikonę na obszar roboczy i ustaw ją w miejscu, w którym ma się pojawić dany element.
Text Frame – wstawianie ramki z tekstem
Image – wstawianie obrazka
Flash – wstawianie animacji w technologii flash
Navigation Bar – wstawianie menu nawigacyjnego
Button – wstawianie przycisku
Page – dodawanie nowej podstrony
Photo Gallery – wstawianie galerii zdjęć (do dyspozycji masz dwa różne mechanizmy)
Jeżeli chcesz wstawić duże ilości zdjęć, np. pełne albumy fotografii, kliknij zakładkę Media Bar, w której łatwo dołączysz swoje kolekcje.
8. Próbki, kolory, linie, przezroczystość
Umieszczone są w prawej części okna programu. Z tego miejsca ustalasz parametry wizualne dla zastosowanych obiektów na stronie. Możesz pokolorować nie tylko tekst, ale całe obszary zbudowane z kształtów, dodać im obramowanie i ustawić przezroczystość.
9. Zarządzanie podstronami
Zakładka Site przedstawia drzewo twojej strony, na której widoczna jest pełna lista utworzonych podstron. Klikając ikonę .html, przełączasz widok między nazwami podstron a nazwami plików. Ikona z plusem służy do dodawania podstrony, a ikona z minusem kasuje wskazaną podstronę. Ostatnia ikona uruchamia okno zarządzania strukturą strony. Zakładka Styles zawiera kilka ciekawych efektów, którymi wzbogacisz elementy tekstowe na stronie. Zakładka Gallery to biblioteka obiektów, które możesz mieć w zasięgu ręki. Wystarczy przenieść w to miejsce obiekt ze strony, który chcesz powielać na innych podstronach. W zakładce Schemes możesz zmieniać wersję kolorystyczną wybranego szablonu.
10. Przekształcanie obiektów i zarządzanie nimi
W zakładce Align znajdziesz przyciski do wyrównywania obiektów względem ustawionych marginesów. Z kolei w zakładce Transform możesz przekształcać obiekty, zmieniając im parametry położenia oraz wielkości i szerokości. Jeżeli chcesz mieć wygodny dostęp do zarządzania wielkością napisów w obszarach tekstowych, przełącz się na zakładkę Character.
11. Pasek nawigacji
Na samym dole okna programu masz dodatkowy wygodny pasek nawigacyjny, z którego możesz przechodzić między podstronami w obrębie utworzonej witryny. Dodatkowo z tego miejsca wywołasz okno menedżera lub struktury strony.
[Upgrade]
Zwróć uwagę, że niektóre ikony i przyciski są podświetlone na różowo, np. Color Scheme Designer. Tak oznaczone elementy nie są dostępne w wersji Starter Edition. Kliknięcie takiej ikony powoduje, że wyświetla się okno Upgrade Information i propozycja aktualizacji oprogramowania do wyższej, komercyjnej wersji.